Mobile First und Responsive Design
Mobile First und Responsive Webdesign sind heute Standard in der Webentwicklung. Ein kurzer Einstieg in die Grundlagen.
Responsive Webdesign
Beim Responsive Webdesign arbeitet man mit Media-Queries, die mit CSS3 eingeführt wurden. Mit Hilfe der Media-Queries werden nicht alle CSS-Eigenschaften vom Browser verwendet, sondern nur die CSS-Angaben, die für die Bildschirmgröße bzw. für den angegebenen Viewport im CSS festgelegt wurden. Wenn man sich eine Media-Query für eine Bildschirmgrößen anschaut, wird es sofort klar:
@media only screen and ( Größenangabe ) {
Hier kommen CSS-Angaben für die oben genannte Bildschirmgröße rein.
}Im Gegensatz zum sogenannten adaptive Webdesign optimiert man eine responsive Webseite nicht für bestimmte Gerätetypen. Stattdessen richten sich die sogenannten Breakpoints, also die Punkte, bei denen sich der Style ändert, allein nach den Erfordernissen des Designs. Bei der Gestaltung der einzelnen Elemente wird mit relativen Größenangaben wie Prozent gearbeitet. So soll die Webseite unabhängig von dem jeweiligen Geräte immer optimal an jede Größe angepasst sein. Beim adaptive Websdesign würde man die Breakpoints stattdessen an bestimmte Bildschirmgrößen ausrichten und die Seite stärker mit festen Pixelgrößen gestalten. Dieser Ansatz ist heute allerdings kaum noch relevant.
Mobile First
Beim Mobile-First-Ansatz schreibt man in den oberen Teil des CSS ohne Media-Query erst einmal nur das CSS für die kleinste Mobile-Version rein, bzw. die Angaben, die für alle Größen gleich sind. Je größer der Bildschirm wird, desto mehr CSS-Styles kommen hinzu. Die Größenangabe (min-width: 600px) gilt zum Beispiel für alle Geräte, die breiter sind als 600px. Mit den darin enthaltenen CSS-Angaben kann man die ursprünglichen Styles erweitern oder überschreiben.
Das Grundgerüst für die CSS-Datei sieht so aus:
Am Beginn der Datei steht nur der CSS-Code für Smartphones
@media only screen and (min-width: 500px) {
Hier kommt zusätzlicher Code für Geräte rein, die breiter als 500px sind.
(z.B. Smartphones quer, kleine Tablets)
}
@media only screen and (min-width: 1000px) {
Hier kommt zusätzlicher Code für Geräte rein, die breiter als 1000px sind.
}
@media print {
Hier kommt der Print-Style rein.
}Man kann natürlich auch anders herum vorgehen und erst den Desktop-Style in die Datei schreiben und mit den Media-Queries die Styles überschreiben, bis man beim Smartphone angelangt ist. In der Praxis kam diese Technik häufig vor, wenn eine ursprünglich nicht responsive Webseite nachträglich responsiviert werden sollte. Bei neuen Webseiten macht diese Vorgehensweise aber aus mehreren Gründen keinen Sinn:
- Die CSS-Datei wird aufgebläht und lang, da man viel Desktop-Code bei den Mobile-Versionen überschreiben muss.
- Smartphones, die häufig langsamer sind und geringere Bandbreiten haben, müssen den gesamten übergeordneten Desktop-Code erst einmal verarbeiten, das ist auch aus Performance-Sicht nicht schön.
- Wenn man erst mit der Desktop-Variante anfängt, sieht am Ende die Mobile-Variante oft aus wie das ungeliebte Kind, das man irgendwo hinten dranhängt.
Neben der grundsätzlichen CSS-Struktur braucht man für ein Responsive Webdesign auch noch folgende Meta-Angabe im HTML-Header:
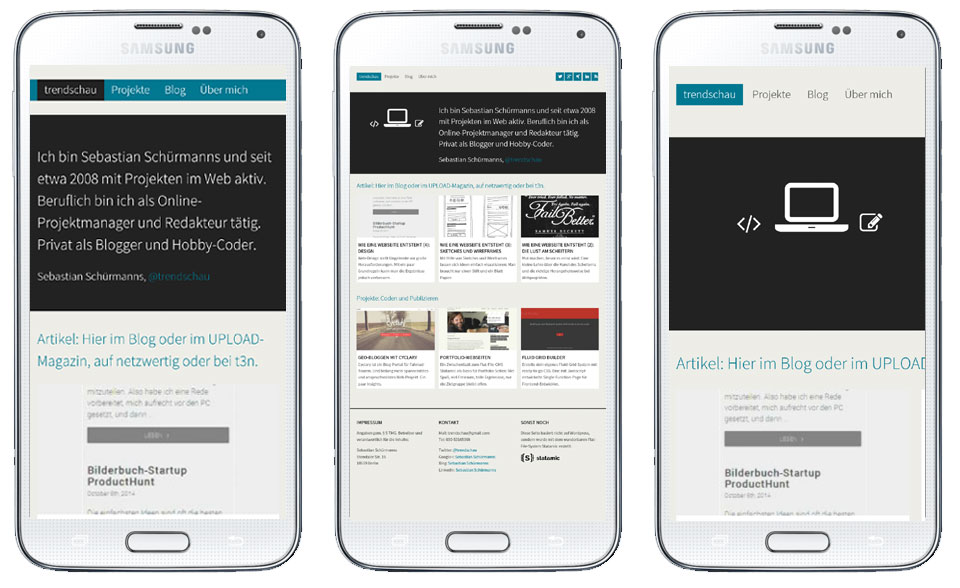
<meta name="viewport" content="width=device-width, initial-scale=1">Der Sinn: Wenn man sich eine nicht-responsive Webseite auf dem Smartphone anschaut, dann wird die Seite so runterskalliert, dass sie komplett auf den Bildschirm des Gerätes passt. Mit dem Meta-Tag oben setzt man den Viewport auf die gleiche Breite, wie den Gerätebildschirm (viewport width = device-width). Damit passt sich der Viewport nicht der Breite der Webseite an, sondern die (responsive) Webseite passt sich an die Breite des Viewports und damit der Breite des Bildschirms an. Am Beispiel eines älteren Designs der Trendschau kann man die Unterschiede noch einmal deutlich machen:

- Erstes Bild: Meta-Tag im Header, Media-Queries im CSS. Eine korrekte responsive Darstellung. Der Viewport ist so breit wie der Gerätebildschirm, das Design passt sich flexibel an die Größe an.
- Zweites Bild: kein Meta-Tag im Header, jedoch Media-Queries im CSS. Der Viewport ist so breit wie die normale Version der Webseite. Dann wird er runterskalliert, bis er auf den Bildschirm des Smartphones passt. Die Seite verhält sich also wie eine normale Desktop-Seite und man muss manuell reinzoomen, um etwas lesen zu können.
- Drittes Bild: Meta-Tag im Header, keine Media-Queries im CSS. Der Viewport ist wieder so breit wie der Gerätebildschirm. Da die Seite jedoch keine Media-Queries hat und das Design mit 1020px deutlich breiter als der Bildschirm ist, sieht man nur einen Ausschnitt und muss manuell nach rechts scrollen.