Tools für die Software-Dokumentation
Wer eine Software-Dokumentation schreiben will, kann auf viele Open Source Tools für die unterschiedlichsten Anwendungszwecke zurückgreifen.
Wer Software anbietet, der ist mit einer anwenderfreundlichen Software-Dokumentation gut beraten. Solche Dokumentationen und Online-Hilfen sind für die Akzeptanz bei den AnwenderInnen enorm wichtig und reduzieren Anfragen an den Support. Zum Glück gibt es eine recht breite Auswahl an Open Source-Software, die die Erstellung und Pflege solcher Software-Dokumentationen erleichtern.
Arten der Software-Dokumentation
Eine Software-Dokumentation kann verschiedene Aspekte einer Software beschreiben und sich an unterschiedliche Nutzergruppen richten. Entsprechend viele Typen einer Software-Dokumentation gibt es:
- Die Code-Dokumentation für EntwicklerInnen.
- Die API-Dokumentation für EntwicklerInnen.
- Die Entwickler-Dokumentation.
- Das Benutzerhandbuch für AnwenderInnen.
- Das Administrationshandbuch.
- Die IT-Dokumentation.
Viele Tools lassen sich für mehrere Dokumentations-Formen im Software-Bereich nutzen. Es gibt aber auch Dokumentationssoftware, die nur für spezielle Anwendungsfälle geeignet sind. Wir stellen einige Tools für die Software-Dokumentation vor und listen Alternativen auf.
Typemill für Software-Dokumentationen und Handbücher
Eine naheliegende Lösung für die Software-Dokumentation ist der Rückgriff auf ein Content-Management-System (CMS). Das macht vor allem dann Sinn, wenn normale Redakteure oder Support-Mitarbeiter an der Dokumentation mitarbeiten und die Anwenderfreundlichkeit des Redaktions-Systems wichtig ist.
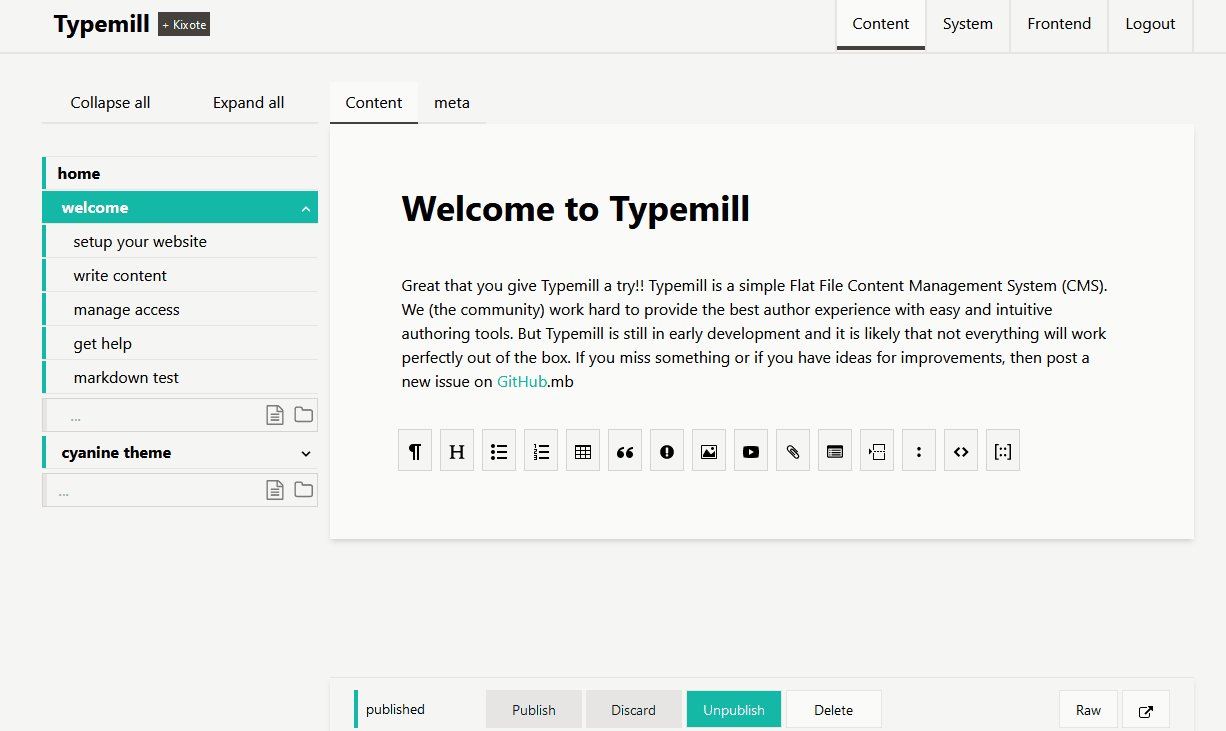
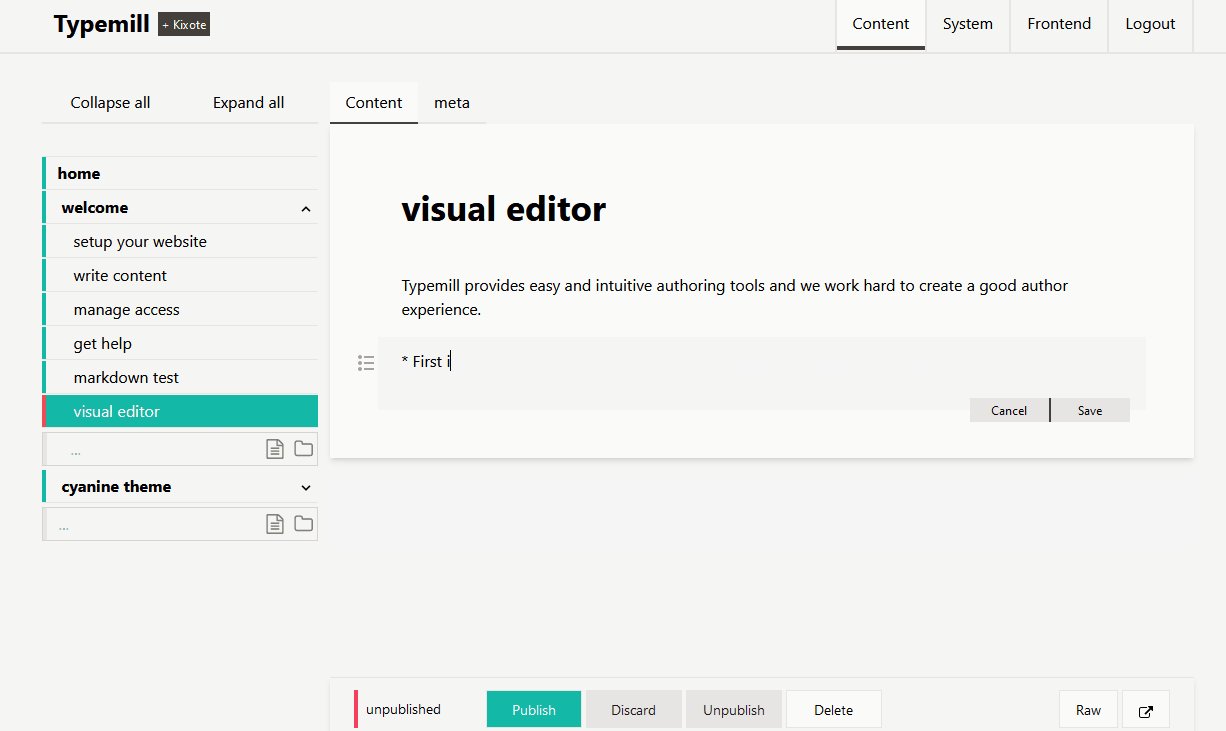
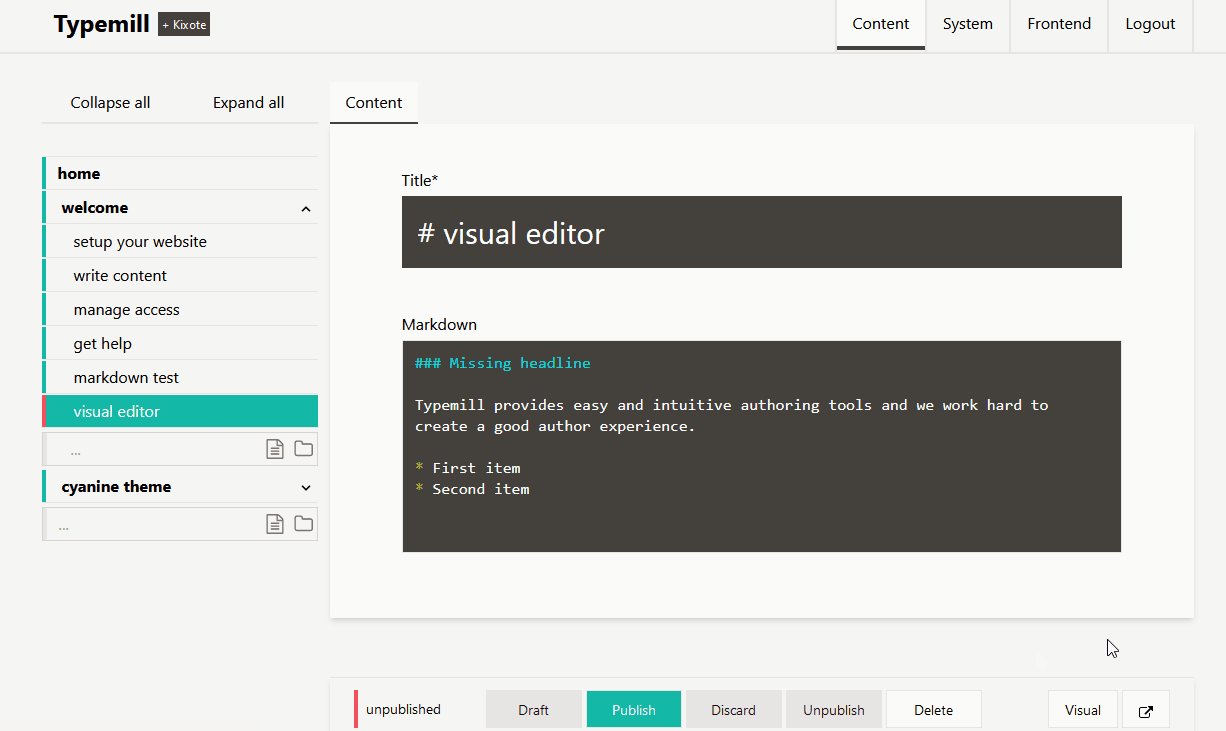
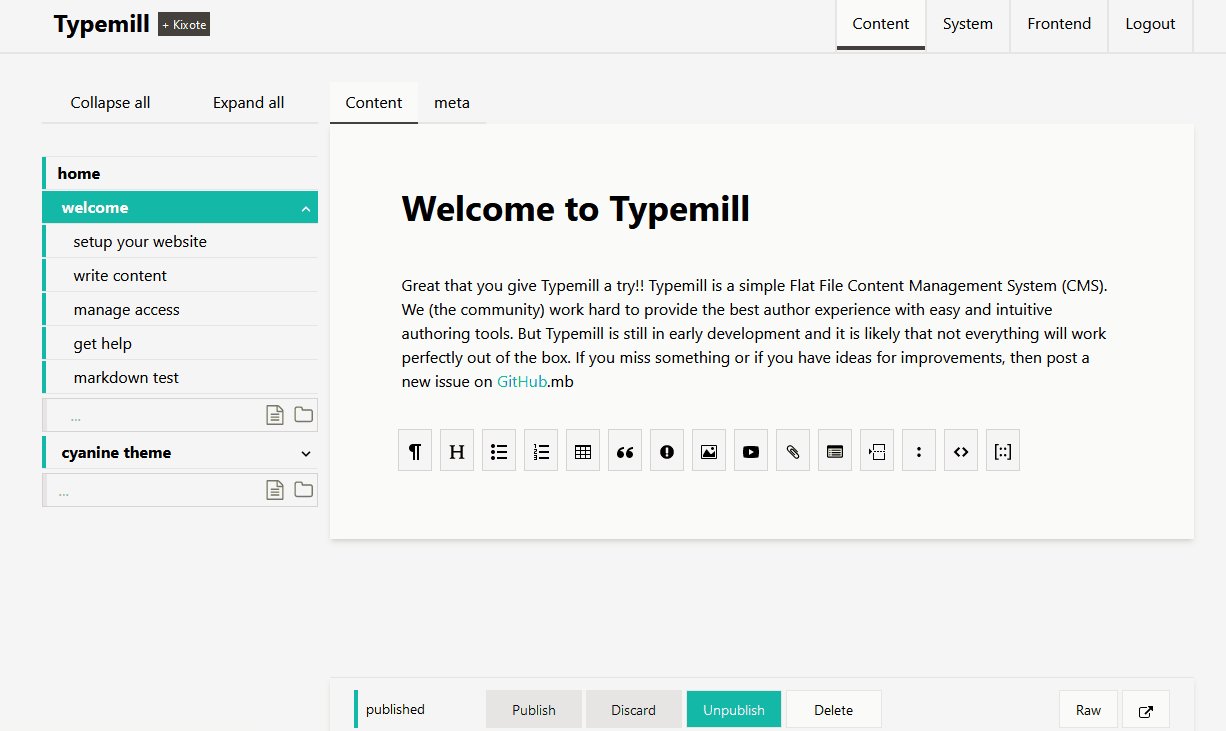
Für diesen Anwendungsfall wurde das Flat-File-CMS Typemill entwickelt. Das Open-Source-System benötigt keine Datenbank (flat-file) und gehört mit wenigen MBs zu den leichtgewichtigsten Lösungen auf dem Markt. Wie im Dokumentations-Bereich üblich arbeitet Typemill mit Markdown. Neben einem Raw-Markdown-Editor bietet Typemill einen eigenen WYSIWYG-Editor an, der auch weniger erfahrenen Redakteuren eine intuitive Content-Erstellung mit Markdown ermöglicht.

Eine Besonderheit von Typemill ist die Möglichkeit, über ein Plugin aus der Webseite eBooks zu produzieren (PDF und ePub). Damit können Dokumentationen in unterschiedlichen Formaten erstellt und somit auch versioniert werden. Trotz der Features sind die Systemanforderungen von Typemill minimal (Apache, PHP, keine Datenbank) und eine Installation ist auch von Nicht-Entwicklern leicht zu meistern. Das System wird vorzugsweise für Software-Dokumentationen, IT-Dokumentationen sowie Handbücher für Nutzer und Administratoren eingesetzt.
Demo für Publisher
Sie möchten Typemill ausprobieren? Dann besuchen Sie die Demo-Installation unter https://try.typemill.net. Mit den Login-Daten, die auf der Startseite angegeben sind, können Sie auch die Autorenumgebung und das eBook-Plugin testen.
Es gibt noch weitere Flat-File-Systeme, die sich für Dokumentationen eignen. Grundsätzlich können natürlich auch klassische Systeme wie WordPress, Joomla! oder Drupal genutzt werden, allerdings wirken diese System für die Erstellung von Dokumentationen überdimensioniert.
| CMS | Kosten | Beispiel und Bemerkungen |
|---|---|---|
| Typemill | 0,- | Mehrere Themes für Dokumenationen und Knowlege-Bases. |
| Kirby | 99,- Kirby-Lizenz | Themes wie kdoc oder KirbyBook, die jedoch ggf. nicht mit Version 3 laufen |
| Grav | 0,- | Beispiel Grav-Doku mit dem Theme Learn2 |
| Bludit | 0,- | Beispiel Bludit-Doku mit dem Theme Docs |
| Pico | 0,- | Mit dem Theme Bits and Pieces |
Auch Wikis werden häufig für die Software-Dokumentation genutzt. Einige Ticket-Systeme integrieren Wiki-Systeme (z.B. Redmine), andere Hersteller wie Atlassian bietet neben dem verbreiteten Ticket-System Jira auch ein eigenes Wiki-System mit dem Namen Confluence an. Ansonsten sind natürlich auch Standard-Wiki-System wie MediaWiki geeignet.
Es gibt natürlich auch viele Standard-Programme, die eigens für die Erstellung von Dokumentationen ausgelegt sind. Besonders beliebt bei technischen Redakteuren ist beispielsweise MadCap Flare.
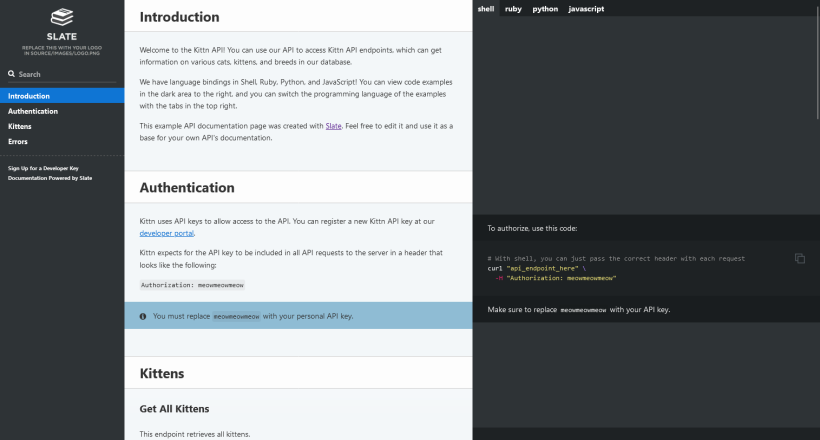
API- und Code-Dokumentationen mit Slate
Bei Code- und API-Dokumentationen für Entwickler haben sich spezielle Static-Site-Generatoren etabliert. Auch sie arbeiten mit Markdown-Files, die jedoch außerhalb des Generators redaktionell erstellt werden. Aus diesen Markdown-Files generiert der Static Site Generator lokal auf dem Rechner eine statische HTML-Seite. Statische HTML-Seiten sind extrem performant und lassen sich überall ohne Server-Anforderungen hosten. Bei Slate kann die Dokumentation beispielsweise per Befehl direkt auf GitPages publiziert werden.

Der große Vorteil von Static Site Generatoren ist auch gleichzeitig ihr Nachteil: Sie bieten keine Autorenoberfläche an und werden stattdessen über die Kommandozeile bedient. Redakteure ohne Entwicklerkenntnisse haben dabei eher das Nachsehen. Auch CMS-typische Features wie Seitenberechtigungen und Redaktions-Workflows gibt es bei Static Site Generatoren nicht.
Mit über 13.000 Sternchen ist Slate der populärste Static Site Generator für Dokumentationen. Technisch setzt Slate auf dem statischen Website-Generator Middleman auf. Aus der PHP-Welt bieten sich Couscous oder auch Daux.io an, für die Python-Welt kann man auf MKDocs und Markdocs zurückgreifen. Relativ neu ist der von Facebook entwickelte React-Generator Docusaurus.
| Name | Sprache/System | Beschreibung |
|---|---|---|
| Slate | Ruby | Generiert Doku aus Markdown-Files und deployed direkt auf GitHub Pages |
| Daux.io | PHP | Erstellt eine Preview der Dokumentation on-the-fly auch ohne Konsolen-Befehle. |
| Couscous | PHP | Generiert Doku aus Markdown-Files und deployed direkt auf GitHub Pages |
| Markdoc | Python / Unix | Generiert eine Art Wiki aus Markdown-Files. |
| MKDocs | Python | Generiert eine Doku aus Markdown-Files. |
| Docusaurus | React | Von Facebook entwickelter Generator für Dokumentationen mit Markdown. |
Der Code-Dokumentator Sphinx
Sphinx ist eine Mischung aus automatischem Code-Dokumentator und einem redaktionellen Editor. Anders als bei dem rein redaktionellen Slate durchsucht Sphinx die Code-Dateien nach Kommentaren und generiert daraus eine automatische Dokumention.
Für den redaktionellen Teil setzt Sphinx nicht auf Markdown, sondern auf die Auszeichnungssprache reStrucutredText. Mit dieser einfachen Markup-Sprache werden kleine Text-Dateien erstellt, die von Sphinx mit Hilfe eines Templates in einen Web-Auftritt verwandelt werden. Sphinx ist bereits im Jahr 2008 entstanden und dürfte bis heute zu den beliebtesten Tools für die Code-Dokumentation gehören.
Es ist an dieser Stelle müßig, eine Liste aller Alternativen zu Sphinx zu erstellen. Der Wikipedia-Artikel zu Code-Dokumentatoren listet bereits 50 Code-Dokumentatoren auf und ist dennoch nicht vollständig. Entwickler dürften den für ihre Entwickler-Sprache führenden Code-Dokumentator ohnehin selber kennen.
| Name | Unterstützte Sprachen |
|---|---|
| Sphinx | Phyton, JavaScript, C, C++ |
| Doxygen | C, C++, C#, Fortran, Java, PHP |
| Javadoc | Java |
| PHPDocumentator | PHP |
Online-Dokumentationen mit readthedocs.io
Wer die Dokumentation nicht lokal mit einem statischen Site-Generator erstellen will, der ist bei dem Service ReadTheDocs gut aufgehoben. Die Plattform ReadTheDocs ist aus dem Sphinx-Projekt entstanden und hostet unzählige Online-Dokumentationen mit dem unterschiedlichsten Entstehungs-Hintergrund. ReadTheDocs unterstützt neben anderen Versionierungs-Plattformen auch Git und GitHub: Man kann sich einfach bei ReadTheDocs anmelden und das GitHub-Repository mit der Markdown-Doku angeben. Anschließend generiert ReadTheDocs eine Online-Doku, die dann auf der ReadTheDocs-Plattform gehostet wird.
Zu readthedocs gibt es einige Alternativen. Speziell auf Bücher ist beispielsweise das Open Source Projekt BookDown ausgerichtet. Allerdings kommt BookDown aus der Welt der R-Programmiersprache, die speziell für statistische Berechnungen und Grafiken entwickelt wurde. BookDown dürfte also nur für eine sehr spezielle und technisch orientierte Zielgruppe in Frage kommen.
Daneben gibt es natürlich ein Vielzahl an kommerziellen Diensten, die ein Publishing auf Basis von Git oder per GitHub anbieten. Beispiele sind GitBook und readme.io. Beide Angebote haben eine recht saftige Preisspanne und richten sich damit eher an Unternehmen. Allerdings tun sich beide Services auch etwas schwer, ihren USP gegenüber den oben genannten freien Lösungen zu vermitteln.
| Name | Sprache/System | Beschreibung |
|---|---|---|
| BookDown | R, Pandoc, LaTeX (für PDF) | Generiert HTML, LaTeX, EPUB, MOBI |
| readthedocs.io | Unbekannt | Gehosteter Service, der Dokus aus Repositories erstellt |
| GitBook | Unbekannt | Kommerzielle Lösung |
Code-Dokumentationen mit Docco
Wer es eine Nummer kleiner haben will, der kann das kleine CoffeeScript Docco ausprobieren. Bei Docco werden in der Configurations-Datei einfach ein paar Code-Dateien eintragen. Anschließend kann man per Befehl eine statische HTML-Doku genierieren. Die HTML-Doku enthält dann beides: Die Kommentare als HTML-Prosa und den dazugehörigen Quellcode.
Docco dürfte sich nicht nur für kleine öffentliche Code-Dokumentationen eignen, sondern vielleicht auch für die schnelle Dokumentation eigener Code-Sammlungen in der lokalen Umgebung. Zudem wurde Docco inzwischen in zahlreiche andere Programmier-Sprachen portiert:
| Name | Sprache |
|---|---|
| Docco | CoffeeScript |
| Groc | CoffeeScript |
| Nocco | .NET |
| Locco | Lua |
| sourceMakeup | PHP |
| Gocco | GO |
| Marginalia | Clojure |
| Pycco | Python |
| Shocco | POSIX Shell |
| Rocco | Node.js |
Code-Dokumentationen mit Flatdoc
Für sehr einfach gehaltene One-Page-Dokumentationen auf Markdown-Basis bieten sich zwei kleine JavaScript-Projekte an. Beide Projekte können (beinahe) ohne Code-Kenntnisse verwendet werden, zumindest wird jeder damit zurecht kommen, der ein wenig HTML-Quellcode lesen kann.
Flatdoc ist ein simples HTML-Template mit ein paar eingebundenen JavaScript-Ressourcen. Im Quellcode des HTML-Templates muss man lediglich eine Markdown-Datei bzw. dessen Quelle angeben, und schon wird die Markdown-Datei in das Template "eingebunden" und als hübsche One-Page-Dokumentation angezeigt. Die Angabe im HTML-Quellcode sieht ungefähr so aus:
Flatdoc.run({
fetcher: Flatdoc.file('Readme.md')
});
Die Markdown-Datei kann genausogut auf irgend einem Server liegen, oder auf GitHub, wofür es ursprünglich wohl entwickelt wurde:
fetcher: Flatdoc.file('http://yoursite.com/Readme.md')
fetcher: Flatdoc.github('trendschau/tumbly')DocumentUp macht im Prinzip das gleiche wie Flatdoc, allerdings ist DocumentUp ein gehosteter Service, der ganz auf GitHub ausgerichtet ist. Man kann einfach in die URL des Services seinen GitHub Nutzernamen und den Projektnamen eingeben. Die readme.md-Datei des Projekts wird dann in das Doku-Template eingelesen. Zum Beispiel: http://documentup.com/trendschau/tumbly. Man kann das Script auch zu seinem GitHub-Projekt hinfügen und so als selbstgehosteten Service verwenden.
| Name | Sprache/System | Beschreibung |
|---|---|---|
| Flatdoc | JavaScript | Dynamische HTML-Ansicht eines Markdown-Files |
| DocumentUp | JavaScript | Dynamische HTML-Ansicht eines Markdown-Files |